Feedback vidéo / WebGL
Cet article fait suite à ces recherches, visant à reprogrammer le système d'accumulation vidéo des spectacles Human Brush, Méduses et Skia en HTML5 / Javascript et utiliser un navigateur moderne comme environnement d'exécution.
Je veux bien noter qu'en HTML5 aujourd'hui et avec un navigateur moderne, on dispose tout de même de beaucoup de choses
- les graphismes 2D/3D GPU accélérés de WebGL
- une API WebAudio très convaincante
- un bon support pour l'accès aux caméras et micros avec getUserMedia
- l'accès au port série via un serveur nodejs local (Arduino...)
- L'exécution de commandes terminal via un même serveur nodejs (commandes de print, commande d'un reflexe numérique via gphoto?)
- l'accès aux fichiers locaux (importer un fichier local, générer et exporter des fichiers)
- toutes les facilités de connectivité réseau, sockets, bdd
- Code globalement simple, grosse documentation, grosse communauté...
Les technologies web sont devenues bien appétissantes pour le développeur d'applications. Plus ma pratique avance dans ce domaine, et moins je me sens tenté par les autres langages, environnements de type Processing ou OpenFrameworks, ou même Cocoa.
Cette présente approche de l'accumulateur video WebGL m'a donné bien du mal mais elle me semble tout à fait prometteuse. Elle est raisonnablement performante et laisse entrevoir de multiples possibilités et souplesses.
En voici les grandes lignes :
- Accéder à la webcam via "getUserMedia". Notez que l'on accède par ce biais aux éventuelles cartes d'acquisition video connectées.
- Créer un contexte WebGL aux dimensions de la vidéo.
- Configurer la scène (ici, il s'agit de deux simples triangles, formant un rectangle, plein format).
- Configurer un système de "ping-pong" avec 2 FBO pour accumuler les frames (on veut récupérer l'image du dernier rendu et la mixer avec l'image de la caméra).
- Écrire un shader GLSL offscreen pour les opérations de fusion d'images.
- Écrire un second shader pour l'affichage final. Il permet de réaliser toutes sortes de post-processings (noir et blanc, balance des couleurs, negatif, etc).
À l'heure actuelle, Safari ne supporte pas getUserMedia et ne peut donc pas accéder à la caméra. Préférez Chrome ou Firefox.
Quelques détails
Video
getUserMedia permet d'accéder à la caméra sous différents modes / résolutions. Ceci permet de d'ajuster le rapport performance / qualité facilement en bridant la résolution dès l'entrée. En suivant ce lien, vous pourrez tester les différents modes compatibles avec votre webcam ou telle ou telle autre entrée vidéo.
À noter que l'élément vidéo (présent dans la page mais non-visible), au même titre qu'un élément image ou canvas, peut-être directement utilisé comme source de bitmap pour une textures WebGL. C'est ce que nous mettons en place ici. Les pixels sont sous la forme RGBA / 8bit (Uint8Array).
FBO : Frame Buffer Object
Un FBO est en quelque sorte un "offscreen renderer" et permet donc de faire le rendu d'une scène sans obligatoirement l'afficher. On peut attacher une texture à ce FBO. Ainsi lorsque nous demanderons à WebGL de rendre la scène dans un FBO, l'image 2D de la scène rendue sera disponible en tant que texture (elle même réutilisable ultérieurement dans un shader).
Le FBO "ping-pong" est un appareillage de code permettant de rendre alternativement dans un FBO puis dans un autre. En effet, on ne peut pas lire depuis une texture et écrire dans cette même texture simultanément. Le ping-pong permet donc de lire depuis une texture et de rendre dans une autre sans violer cette règle. Ceci est mis en place car chaque étape de rendu suppose de disposer de l'image du rendu effectué à la frame précédente. Cette technique est également mise en place dans la simulation WebGl de Réaction-diffusion.
Précision importante, si la texture prévue pour recevoir la vidéo possède un buffer de type Uint8Array (c'est à dire des entiers non signés), les textures associées aux FBOs, elles, possèdent des buffer de type nombres flottants (Float32Array). Ceci est capital dans le cadre de la fusion / accumulation d'images au cours du temps.
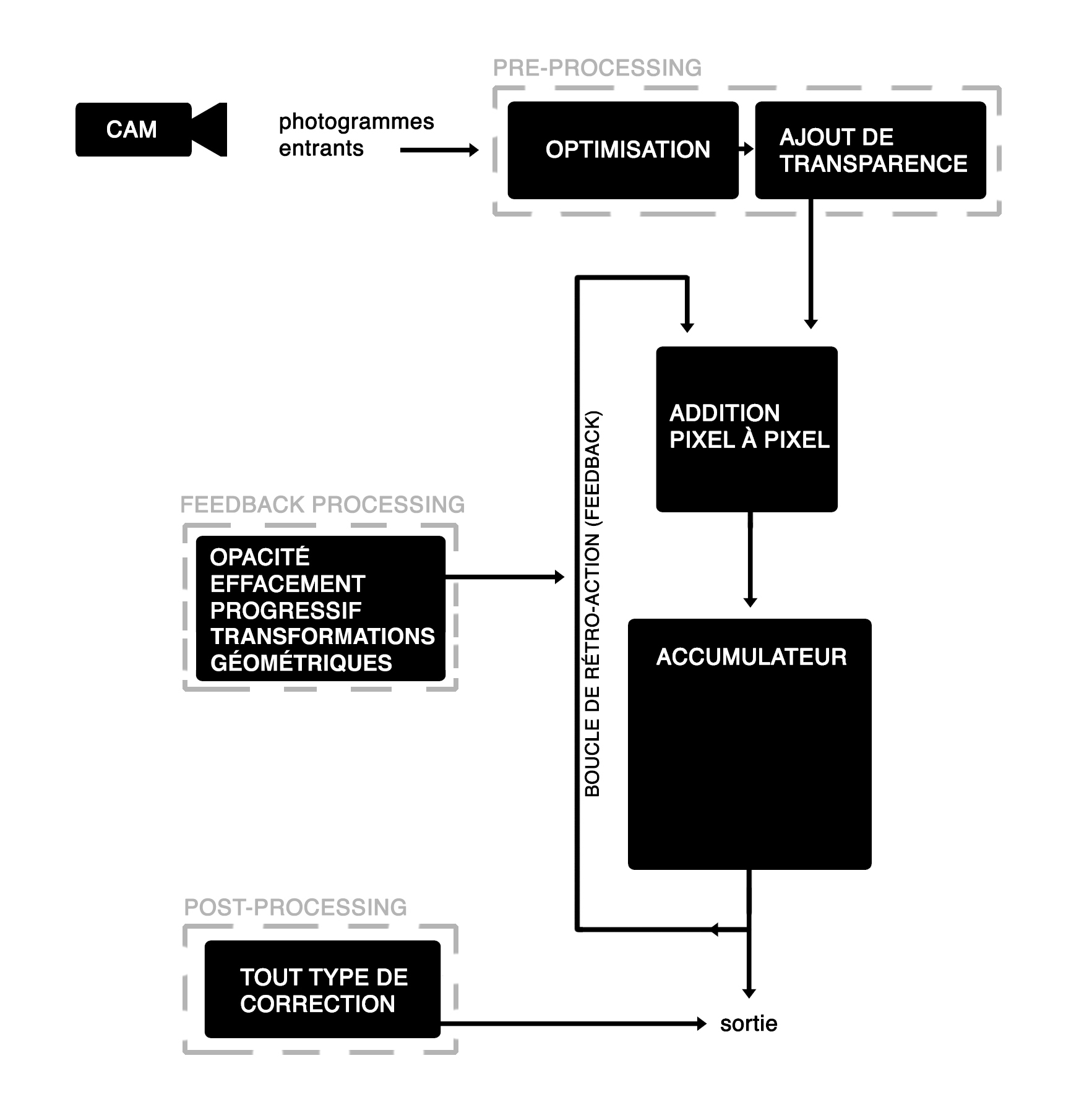
Principe général de l'accumulateur
Un dessin vaut souvent mieux qu'un long discours :